About Siu Hei
Siu Hei Lee is a London-based music researcher, pianist, scholar and teacher that holds a PhD (music) from the University of California San Diego, MM (piano performance) degree from Eastman, and BA (music) from the Chinese University of Hong Kong. Siu Hei is looking for a logo, stationery & a new website that can share his work, personality and antecedent.
PRODUCTS
Website
Logo
Business Card
TOOLS
Sketch
Figma
Photoshop
Illustrator
Indesign
Squarespace
The Process
Observation
In order to create a Siu Hei’s personal branding, I asked him about his background and what are the characteristics his logo should represents. Siu Hei is a native Hongkonger that previously lived in California, and his study focuses on topic on China and Hong Kong’s politics and postcolonialism and about Chinese American composers. Growing up, his music life is intertwining between the East and the West.
Website Platform Research
As Siu Hei is planning to update the website periodically. With all various Content Management System on the market, Siu Hei has a hard time pinpointing which CMS works best for him. Therefore, I conducted a competitive research plus my experience working in Wordpress, Squarespace, and Wix, I found that Squarespace is the Go-To website on this case. Wordpress is too hard for beginner to maintain. Wix has lots of flexibility on drag-and-drop, however, with too much flexibility that you can adjust everything on a page will create confusion to the user and hurt the overall consistency.
Card Sorting
I performed an open card sorting test with Siu Hei to learn about how he groups his contents. Then I performed a close card sorting test with 3 people to solidify my ideas. Below is the sitemap generated from the result.
Sketches
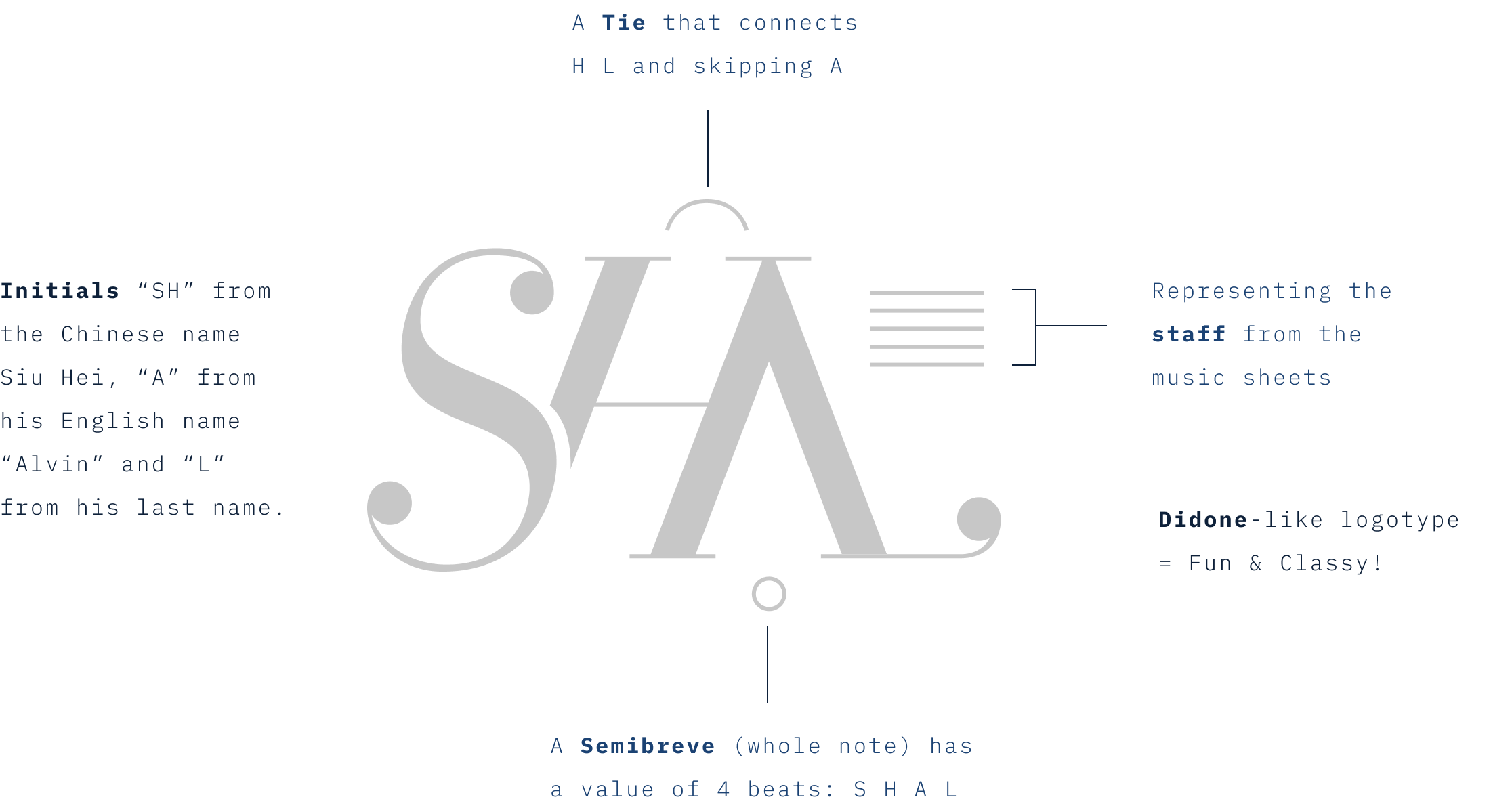
Logo Anatomy
Color & Typography
Copywriting
After reviewing the content on the old website provided by Siu Hei, I created a guideline to help Siu Hei edit and narrow down the content, so it’s not overwhelming but also robust and rich enough to deliver a clearer and more direct message to the potential viewers who visit his website.
Wireframe Sketches
Before heading into wireframing, I sketched all the pages on paper, to help myself understanding what’s the main focus on each page and also have quick view on the page layout. After sketching all out, I am able to look at the big picture of the of site, found out details that I missed and to evaluate how coherent they are.
Lo-fi Wireframes
After sketching out, I created wireframes in Figma for each individual page.